بهترین ابزارهای تست سرعت سایت در سال 1400 را بشناسید

در دنیای امروز اینترنت حرف اول را می زند و بسیاری از افراد تمایل دارند وب سایت هایی در زمینه های مختلف داشته باشند. اگر شما هم صاحب یک وب سایت هستید، باید سعی کنید فارغ از زمینه فعالیت خود، خدماتی ارائه دهید که از هر نظر بی نقص و کاربر پسند باشند. یک وب سایت ایده آل هم از نظر ظاهری و تجربه کاربری و هم از نظر ارائه خدمات منحصر به فرد و بی نظیر است؛ اما معیار مهم تری که وب سایت ها باید از آن برخوردار باشند، بالا بودن سرعت است. در صورتی که سایت شما به اندازه کافی سریع نباشد، بازدید آن هم به تدریج کمتر خواهد شد.
به همین دلیل ما تصمیم داریم در سایت بلو مارکتینگ مقاله ای در خصوص تست سرعت سایت به شما ارائه دهیم. پس اگر می خواهید یک وب سایت سریع و قدرتمند داشته باشید، تا انتهای مطالب ما را همراهی کنید.
مطالعه بیشتر: ایندکس شدن سریع در گوگل چه تاثیری بر سئو سایت دارد؟
اهمیت شناخت ابزارهای تست سرعت سایت
یکی از موارد بسیار مهم و تاثیر گذار بر موفقیت و قدرت وب سایت، بالا بودن سرعت آن است. طبق بررسی های انجام شده، سایت هایی که با جستجوی کاربر روی مرورگر ظاهر شده و به محض کلیک کردن روی ادرس آن ها بارگزاری می شوند، عموما رتبه بهتری در نتایج گوگل دارند. همچنین این سایت ها از نظر نرخ تبدیل هم بهتر از رقبای خود هستند و بانس ریت (Bounce Rate) کمتری دارند. به همین دلیل، تجربه کاربری بهتری را در اختیار بازدید کنندگان قرار می دهند و افراد بیشتری را به خود جذب خواهند کرد.
بدون شک برای خود شما هم پیش امده که بعد از سرچ کردن مطالب مورد نظر خود در مرورگر، به یک سایت وارد شده اید که سرعت لود بالایی نداشته و به سرعت آن سایت را ترک کرده اید. در واقع اکثر کاربران همین عملکرد را دارند و به ندرت پیش می آید که شخصی بعد از وارد شدن به یک سایت، مدت زمانی بیشتر از چند ثانیه برای لود شدن مطالب منتظر بماند.
با توجه به این موارد، می توان گفت بالا بودن سرعت سایت یکی از معیارهای مهم برای جذب مخاطبان است و باعث می شود که بازدیدها و در نهایت، رتبه سایت شما افزایش پیدا کند. به همین دلیل استفاده از ابزارهای تست سرعت سایت یکی از موارد ضروری برای صاحبان سایت به شمار می رود.
نحوه عملکرد ابزارهای تست سرعت سایت
ابزارهایی که در تست سرعت سایت به شما کمک می کنند، به تجزیه و تحلیل بخش های خاصی از سایت پرداخته و از این طریق سرعت آن را افزایش می دهند. برخی از مواردی که توسط این ابزار ها آنالیز می شوند عبارتند از:
- تجزیه و تحلیل و پیدا کردن اسکریپت ها، فونت ها و یا حتی افزونه هایی که می توانند سرعت بارگذاری سایت را کند کنند.
- خلاصه سازی اسکریپت ها (فقط نمونه هایی که از امکان خلاصه سازی برخوردار باشند)
- شناسایی عکس های بزرگ و حجم بالا که باعث افزایش زمان لود شدن صفحات شده اند.
- بررسی کد های جاوا اسکریپت و سی اس اس و شناسایی کدهایی که باعث اختلال شده اند.
- تست زمان به کمک بایت اول (TTFB) که در قسمت های بعدی به توضیح آن می پردازیم.
- تجزیه و تحلیل ویژگی های صفحات مثل حجم، تعداد درخواست های روزانه برای بارگذاری آن ها، مدت زمان بارگذاری و…
- بررسی عملکرد سایت در مکان ها و نقاط جغرافیایی مختلف
- بررسی سرعت بارگذاری سایت و صفحات در مرورگر های مختلف
- اندازه گیری و تجزیه و تحلیل عملکرد شبکه تحویل محتوا (CDN)
- تجزیه و تحلیل و بررسی هدر HTTP
- اطمینان از بارگذاری درست عناصر سایت
بنابراین می توان گفت این ابزارها تمام مواردی که می توانند روی سرعت سایت تاثیر گذار باشند را شناسایی کرده، و با رفع آن ها به افزایش سرعت سایت کمک می کنند.

شناخت اصطلاحات و مفاهیم مهم در تست سرعت سایت
قبل از اینکه به سراغ ابزارهای تست سرعت سایت برویم، لازم است شما را با چند مفهوم کلی و اساسی در این خصوص اشنا کنیم تا در حین ارائه مطالب دچار سردرگمی نشوید. در واقع شناخت این اصطلاحات و مفاهیم به شما کمک می کند عملکرد تمام ابزارهای معرفی شده را به خوبی درک کرده و به مقایسه آن ها بپردازید. این مفاهیم عبارتند از:
1.مدت زمان رسیدن به بایت اول (TTFB):
مدت زمان رسیدن به بایت اول و یا همان Time to First Byte، در واقع یک شاخص به
شمار می رود که زمان صرف شده از لحظه ثبت درخواست کاربر تا لحظه ارسال پاسخ به
او را مشخص می کند. به عبارت ساده تر، می توان گفت مدت زمان رسیدن به بایت اول، زمانی است که طی آن مرورگر درخواست کاربر را دریافت کرده و پاسخی به آن ارسال می کند.
2.کد های Render-Blocking:
این دسته از کدها، در حقیقت همان کد های جاوا اسکریپت و یا CSS هستند که در عملکرد سایت اختلال ایجاد کرده و سرعت بارگذاری صفحات و عناصر را کمتر می کنند. گوگل پیشنهاد می دهد برای رفع این مشکل، در صورت امکان چنین اسکریپت هایی را حذف کرده و یا دست کم بارگذاری آن ها را به تعویق انداخت. در خصوص کد های CSS هم، بهتر است استفاده از چنین کد هایی را به حداقل رسانده و برای آن ها ارجاعات مناسبی در نظر گرفت.
3.خلاصه سازی (Minification) منابع:
خلاصه کردن منابع یعنی سعی کنید هر نوع کاراکتر غیر ضروری و اضافی را از کد های جاوا اسکریپت، CSS و همچنین HTML حذف کنید. این کاراکتر ها می توانند شامل کاراکتر فاصله (Space)، کاراکتر های پرش به خط جدید، توضیحات و… باشند. چرا که با کم شدن حجم کدهای وب سایت، زمان بارگذاری صفحات هم کمتر خواهد شد.
مطالعه بیشتر: ترافیک ارگانیک چیست و چرا در سئو اهمیت دارد؟
4.درخواست HTTP:
همانطور که می دانید، هر مرورگر برای دریافت اطلاعات از سرور، از پروتکل HTTP کمک می گیرد. به زبان ساده تر، تمام درخواست و پاسخ ها بین کلاینت و سرور از طریق این پروتکل انجام خواهد شد. زمانی که نمایش صفحات سایت شما به درخواست های HTTP بیشتری نیاز داشته باشد، سرعت بارگذاری آن صفحه هم کمتر می شود. البته روش هایی برای کم شدن این درخواست ها وجود دارد که از آن جمله می توان به ادغام فایل های CSS و جاوا اسکریپت، inline کردن اسکریپت ها، حذف افزونه های اضافی و… اشاره کرد.
ابزار های تست سرعت سایت
حال که با اصطلاحات لازم اشنا شدید، بهتر است هر چه سریع تر به معرفی ابزار های تست سرعت سایت بپردازیم! در ادامه 10 مورد از بهترین ابزارها را با هم بررسی می کنیم که هر کدام از ویژگی ها و امکانات خاص خود برخوردار بوده و روش های منحصر به فردی برای سنجش سایت در اختیار شما قرار می دهند. شما می توانید هر کدام از این ابزارها را استفاده کرده و یا اینکه چند مورد را به صورت ترکیبی امتحان کنید.
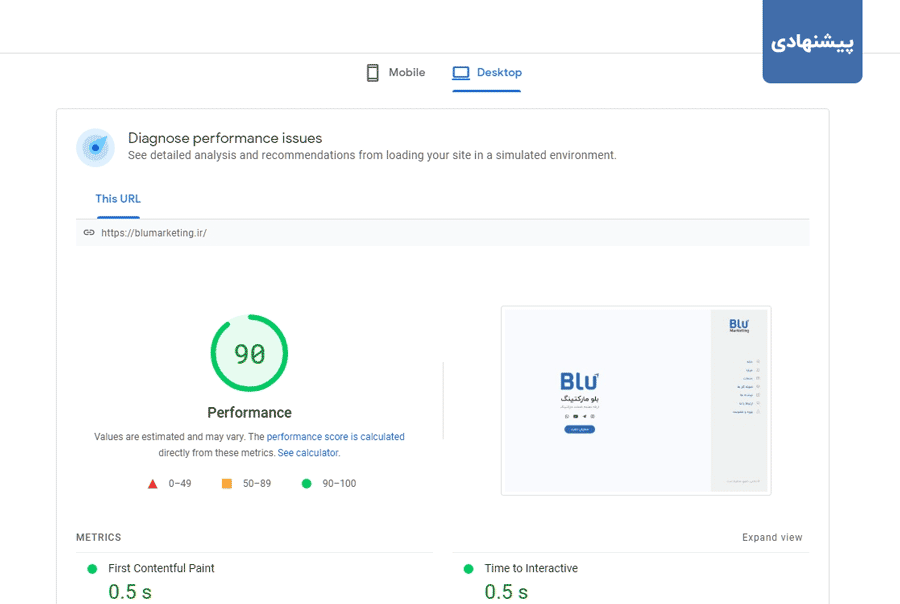
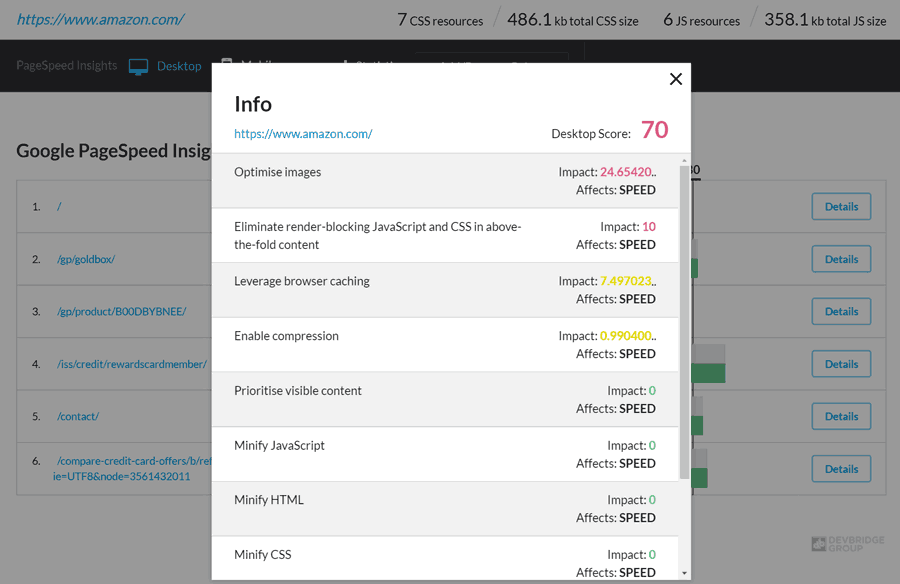
1 – ابزار Page Speed Insights گوگل

این ابزار یکی از بهترین روش ها برای تست سرعت وب سایت شما به شمار می رود. به محض استفاده از این ابزار، یک عدد از 1 تا 100 به عنوان امتیاز سرعت سایت شما اعلام می شود و هر چقدر که این عدد بالاتر باشد، سرعت وب سایت بهتر است. در صورتی که یک وب سایت به امتیاز 85 و بالاتر دست پیدا کند، از نظر سرعت در وضعیت کاملا مطلوبی قرار دارد.
ابزار Page Speed Insights در نسخه های ویندوز و موبایل موجود است و به این ترتیب، سرعت سایت را چه در مرورگرهای دسکتاپ و چه در مرورگرهای تلفن همراه بررسی می کند. به طور کلی، مواردی که این ابزار برای هر صفحه از سایت بررسی می کند عبارتند از:
- مدت زمان لود شدن قسمت بالایی صفحه بعد از درخواست کاربر برای باز شدن صفحه جدید
- مدت زمان لود شدن کل صفحه بعد از درخواست کاربر برای باز شدن صفحه جدید
البته برای بررسی عملکرد سایت در موبایل، مواردی مثل اندازه دکمه یا یا لینک های لمسی، اندازه فونت ها، ناحیه ای که کاربر قرار است مشاهده کند، پیکربندی صفحه و… هم مورد بررسی قرار خواهند گرفت.
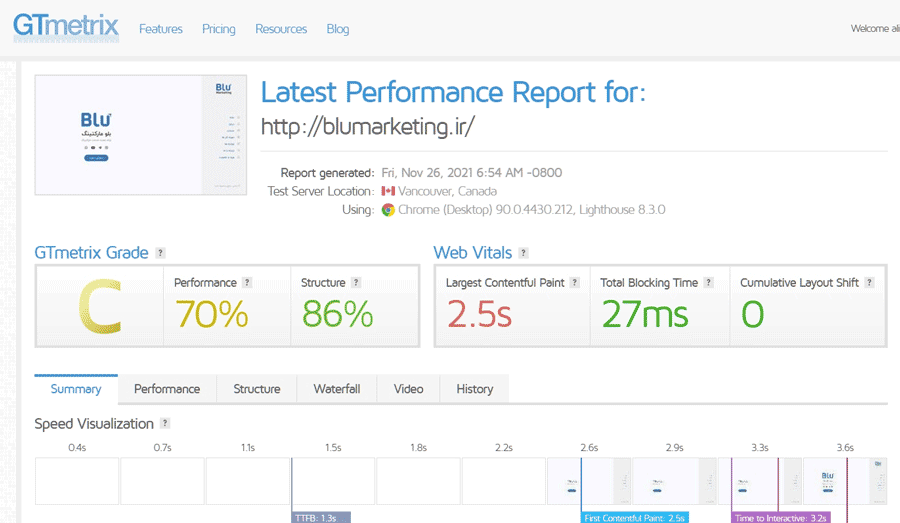
2 – ابزار GTmetrix

این ابزار هم به بررسی سرعت وب سایت شما پرداخته، یک امتیاز بین A تا F به میزان سرعت سایت اختصاص می دهد. گزارش هایی که این ابزار در خصوص سرعت سایت ارائه می دهد، شامل قسمت های Page Speed، شاخص YSlow، نمودار آبشاری، محور زمانی بارگذاری، ویدیو و تاریخچه خواهد بود.
برای استفاده از این ابزار، باید وارد سایت GTmetrix شده و یک حساب کاربری به صورت کاملا رایگان بسازید. به این ترتیب شما می توانید وضعیت سرعت وب سایت خود را در موقعیت های جغرافیایی گوناگون، مرورگر های مختلف، در وضعیت اتصال دایال آپ و یا اینترنت پر سرعت و بسیاری شرایط دیگر بسنجید.
این ابزار ویژگی های پیشرفته و منحصر به فردی هم ارائه می دهد که از آن جمله می توان به امکان ضبط ویدیو از لود شدن سایت به صورت لحظه به لحظه و یافتن قسمت هایی که مانع از لود شدن سریع صفحات می شوند، و یا امکان بررسی تبلیغات و میزان تاثیر آن ها روی سرعت لود شدن اشاره کرد.
نکته ای که باید به ان توجه داشته باشید این است که امکان استفاده از اکثر قابلیت این ابزار بدون ثبت نام و ایجاد حساب وجود ندارد. همچنین در صورتی که در سایت عضو نشده باشید، بعد از درخواست تست سرعت سایت، باید مدت زمانی در صف درخواست دهندگان منتظر بمانید.
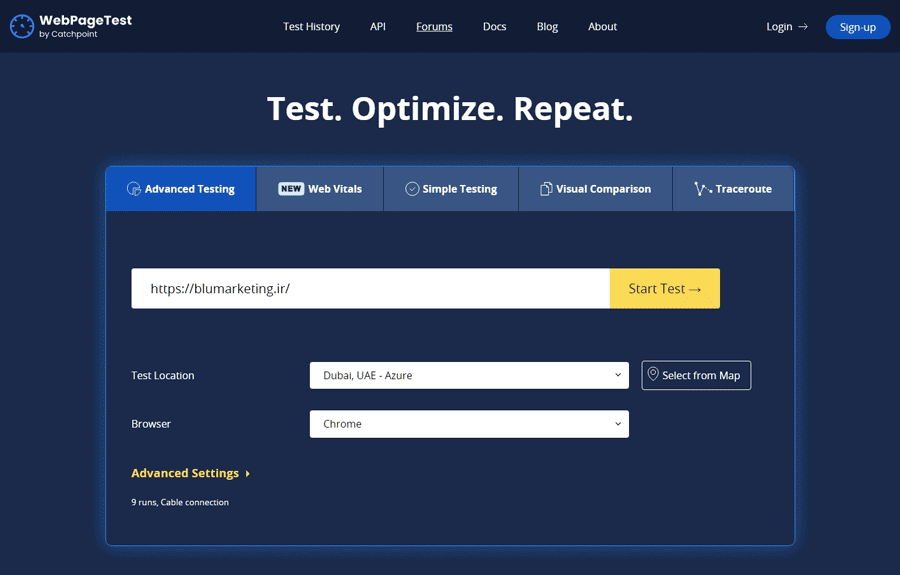
3 – ابزار Web Page Test

این ابزار تا حد زیادی به مورد قبلی شبیه می باشد، اما قابلیت هایی که توسط Web Page Test عرضه می شود بسیار گسترده تر است. برای مثال این ابزار از موقعیت های جغرافیایی و تعداد مرورگر های بیشتری برای اجرا و تست سایت پشتیبانی می کند.
ابزار Web Page Test برای بررسی سرعت سایت شما از چند تست مختلف استفاده می کند و نهایتا بر اساس نتایج به دست آمده، به سایت شما امتیازی بین A تا F اختصاص می دهد. برخی از تست های انجام شده شامل تست های TTFB ، فشرده سازی، کش کردن، استفاده مطلوب از CDN و… می باشند. گزارش های ارائه شده توسط این ابزار شامل قسمت های خلاصه، جزئیات، مرور عملکرد، جزئیات لود شدن صفحات، تصاویر صفحه، تجزیه و تحلیل تصاویر، سرعت لود شدن هر کدام از اجزای صفحه می باشد.
روش بررسی و تست سرعت توسط این ابزار کاملا منحصر به فرد است و شما به کمک آن می توانید انجام تست را با فشردن دکمه RE-RUN THE TEST یک بار دیگر تکرار کنید. سپس باید نتایجی که هر هر دو تست به دست امده را با هم مقایسه کنید تا مطمئن شوید سرعت سایت ناشی از تاخیر اولیه (DNS) نبوده است.
به طور کلی می توان گفت Web Page Test یک ابزار بسیار قدرتمند و پیشرفته بوده و قابلیت های مختلفی مثل ضبط ویدیو از لود شدن صفحات، غیرفعال کردن کدهای غیر ضروری جاوا اسکریپت، امکان انتخاب مرورگر برای تست سرعت روی گوشی های مختلف، امکان انتخاب کشورها و موقعیت های جغرافیایی گوناگون و… ارائه می دهد.
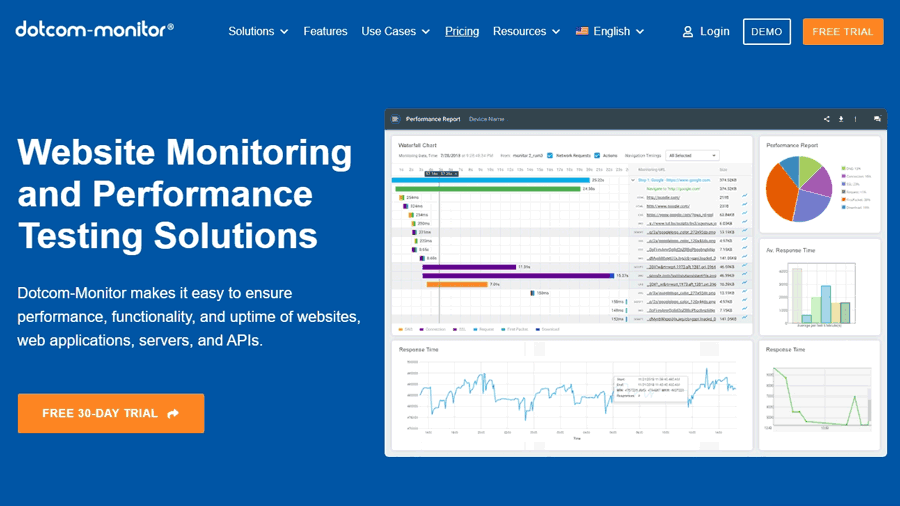
4 – ابزار dotcom-monitor

این ابزار نسبت به انواع قبلی بسیار ساده تر بوده و کار کردن با آن هم راحت تر است. اما مزیتی که دارد این است که می تواند تست سرعت سایت را به صورت همزمان برای موقعیت های جغرافیایی مختلف اجرا کند و نتایج را در یک صفحه کلی در اختیار شما قرار دهد.
به این ترتیب با کلیک کردن روی گزارش به دست امده از هر منطقه، وضعیت آن در قسمت چپ مشخص شده و مقایسه موقعیت های مختلف بسیار راحت تر خواهد بود. این در حالی است که در صورت استفاده از سایر ابزارها، باید برای فهمیدن سرعت سایت در هر منطقه، تست سرعت را مجددا اجرا کرد.
بنابراین اگر می خواهید سرعت سایت خود را در موقعیت های جغرافیایی گوناگون امتحان کنید، dotcom-monitor بهترین ابزار برای شما خواهد بود و تا حد زیادی در زمان و انرژی صرفه جویی می کند. جالب است بدانید این ابزار سرعت سایت را در بازدید های مختلف به صورت کاملا مجزا نمایش می دهد.
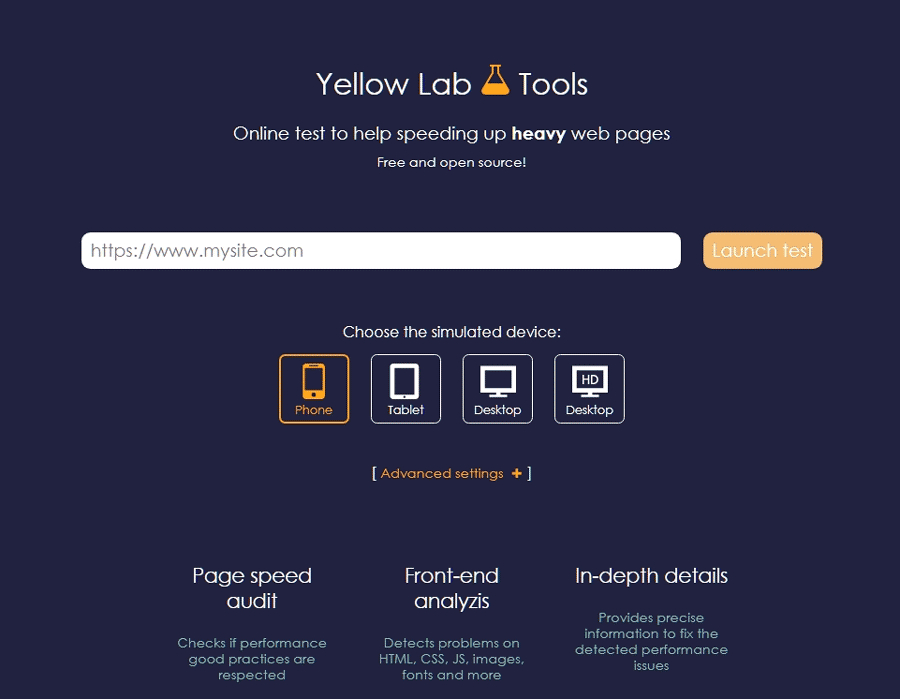
5 – ابزار Yellow Lab Tools

این ابزار به بررسی موارد مختلفی مثل اندازه هر صفحه، تعداد درخواست ها برای بازدید از هر صفحه، کدهای جاوا اسکریپت و CSS، پیکربندی سرور و… به سایت شما امتیازی بین A تا F اختصاص می دهد. این ابزار می تواند اطلاعات زیادی در خصوص عملکرد سایت شما ارائه دهد که بسیاری از ان ها در ابزارهای دیگر وجود ندارد.
6 – ابزار DevTools در مرورگر گوگل کروم
این ابزار یکی از در دسترس ترین و راحت ترین روش ها برای تست سرعت سایت به شمار می رود. این ابزار متعلق به مرورگر محبوب کروم بوده و با وجود سادگی، امکانات و قابلیت های بسیار پیشرفته ای در اختیار کاربران قرار می دهد. برای اجرای DevTools کافیست از کلید های میانبر Ctrl + Shift + I در ویندوز، و Cmd + Opt + I در مک استفاده کنید.
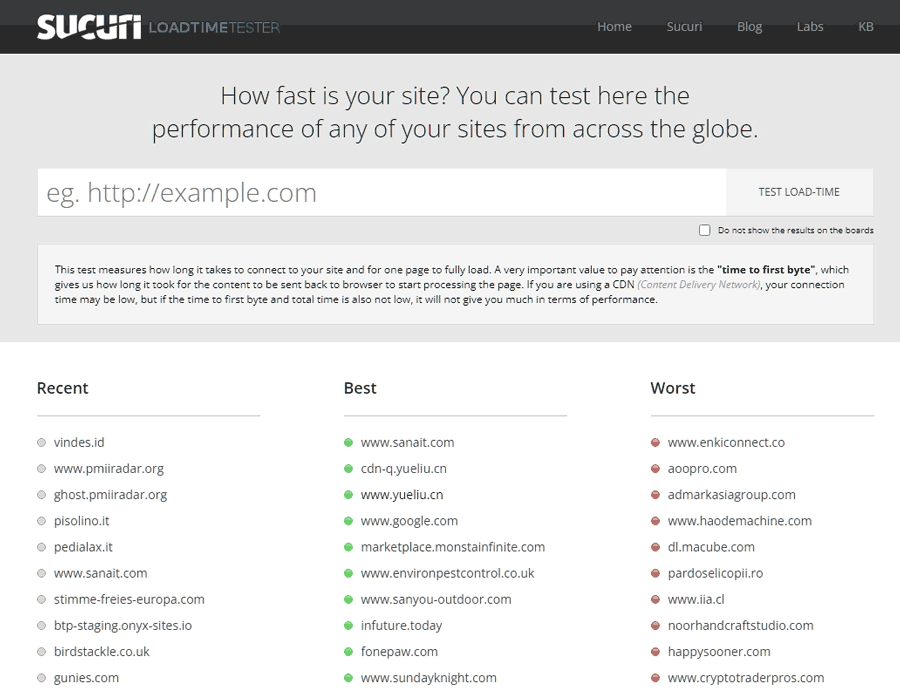
7 – ابزار Sucuri Load Time Tester

Sucuri Load Time Tester یکی از پرسرعت ترین و ساده ترین ابزارها برای سنجش سرعت و عملکرد وب سایت شما به شمار می رود و سرعت لود شدن سایت را در مناطق جغرافیایی مختلف به نمایش می گذارد.
8 – ابزار Pagelocity

این ابزار هم یک روش دیگر برای بررسی سرعت وب سایت های شما می باشد اما برای امتیاز دادن به سرعت سایت، از روشی متفاوت تر از سایر ابزار ها استفاده می کند. در واقع این ابزار، برای امتیاز دادن به سایت به فاکتورهایی مثل سئوی داخلی، کدهای سایت، عملکرد کلی سایت و… توجه کرده و طبق آن ها یک عدد بین 1 تا 100 برای سایت در نظر می گیرد. همچنین این ابزار می تواند برای بهینه کردن و بهبود تمام قسمت های بررسی شده، یک راه حل و توصیه کاربردی ارائه دهد تا مشکل کندی سایت برطرف شود.
جالب است بدانید Pagelocity دارای یک افزونه اختصاصی برای مرورگر کروم می باشد که با نصب آن، به محض ورود به سایت تجزیه و تحلیل ها برای تست سرعت آن آغاز خواهد شد.
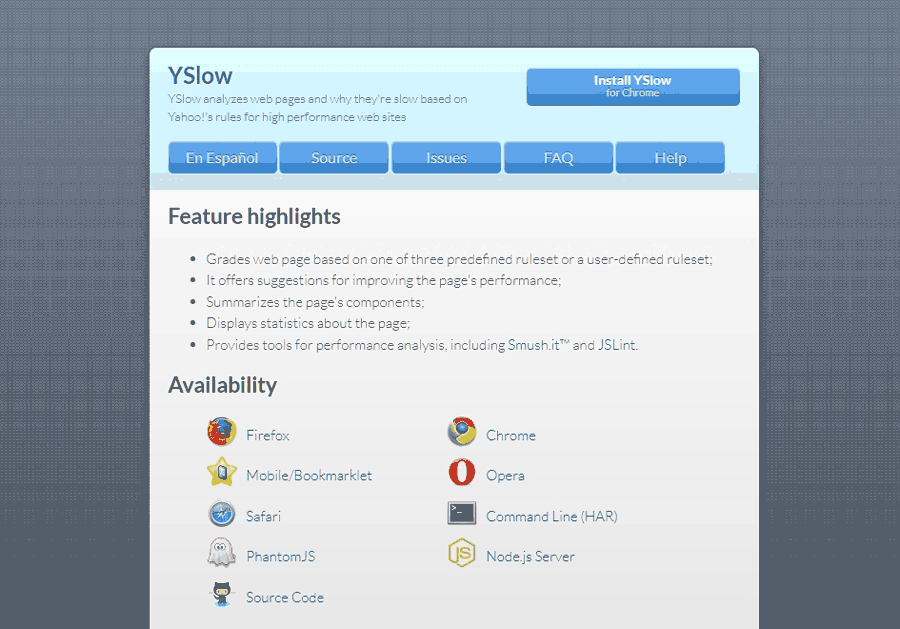
9 – ابزار YSlow

YSlow یک ابزار سریع و قدرتمند برای تجزیه و تحلیل وب سایت های مختلف می باشد که فرایند تست سرعت سایت را مطابق با استاندارد های یاهو انجام می دهد. این ابزار برای تست و بررسی صفحات سایت، سه عملکرد اصلی را انجام می دهد:
- شناسایی تمام عناصر موجود در صفحه اعم از عکس، کدهای اسکریپت و CSS و…
- جمع آوری اطلاعات در خصوص عناصر شناسایی شده و بررسی آن ها
- در نظر گرفتن یک امتیاز برای وب سایت با توجه به عناصر بررسی شده
اگر تصمیم دارید از این ابزار استفاده کنید، باید ابتدا افزونه آن را روی مرورگر خود نصب نمایید.
10 – ابزار Perftool

این مورد هم یکی دیگر از ابزار های تست سرعت سایت است اما استفاده از آن ممکن است کمی دشوار تر از موارد قبلی به نظر برسد. البته با توجه به عملکرد بی نظیر و قابلیت هایی که این ابزار در اختیار شما قرار می دهد، ارزش هر سختی را خواهد داشت.
جمع بندی و سخن اخر
در این مقاله 10 مورد از بهترین ابزارهای تست سرعت سایت را به شما معرفی کردیم. هر یک از این ابزارها ویژگی های منحصر به فردی داشته و قابلیت های مختلفی در اختیار شما قرار می دهند. به عنوان نکته پایانی باید به شما بگوییم که در اکثر مواقع، نتایج اولین تست با توجه به کندتر بودن DNS خیلی هم قابل اطمینان نیست و بهتر است برای فهمیدن سرعت واقعی سایت، هر تست و بررسی را یک بار دیگر هم انجام دهید.
امیدواریم که این مطالب برای شما مفید واقع شده باشد!

ممنون از معرفی سایت ها خیلی بدرد بخور بود